Markdown编辑器推荐
前言
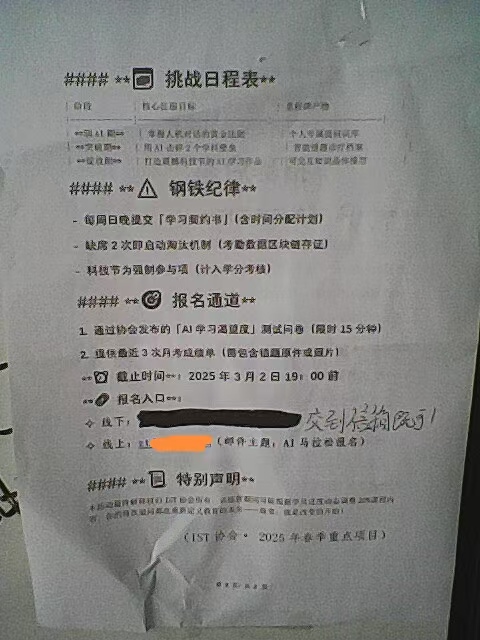
今天卡尔白离开学校的时候看到了一张很有意思的海报,当然,也相当高血压:

这张海报的四级标题、粗体字和表格都没有正确地渲染。可以看出制作者对 Markdown 如何正确使用知之甚少了。
下面就推两个我正使用的 Markdown 编辑器吧。
推荐
Typora
Typora 是老牌 Markdown 编辑器了。它最突出的特点就是极度的简洁,让人可以专注于内容的创作上。不过虽然简洁,它内在的功能也是样样不少,就比如论文常用的 \(\LaTeX\)(MathJax),Typora 也是原生支持。Typora 的界面是长这样的:

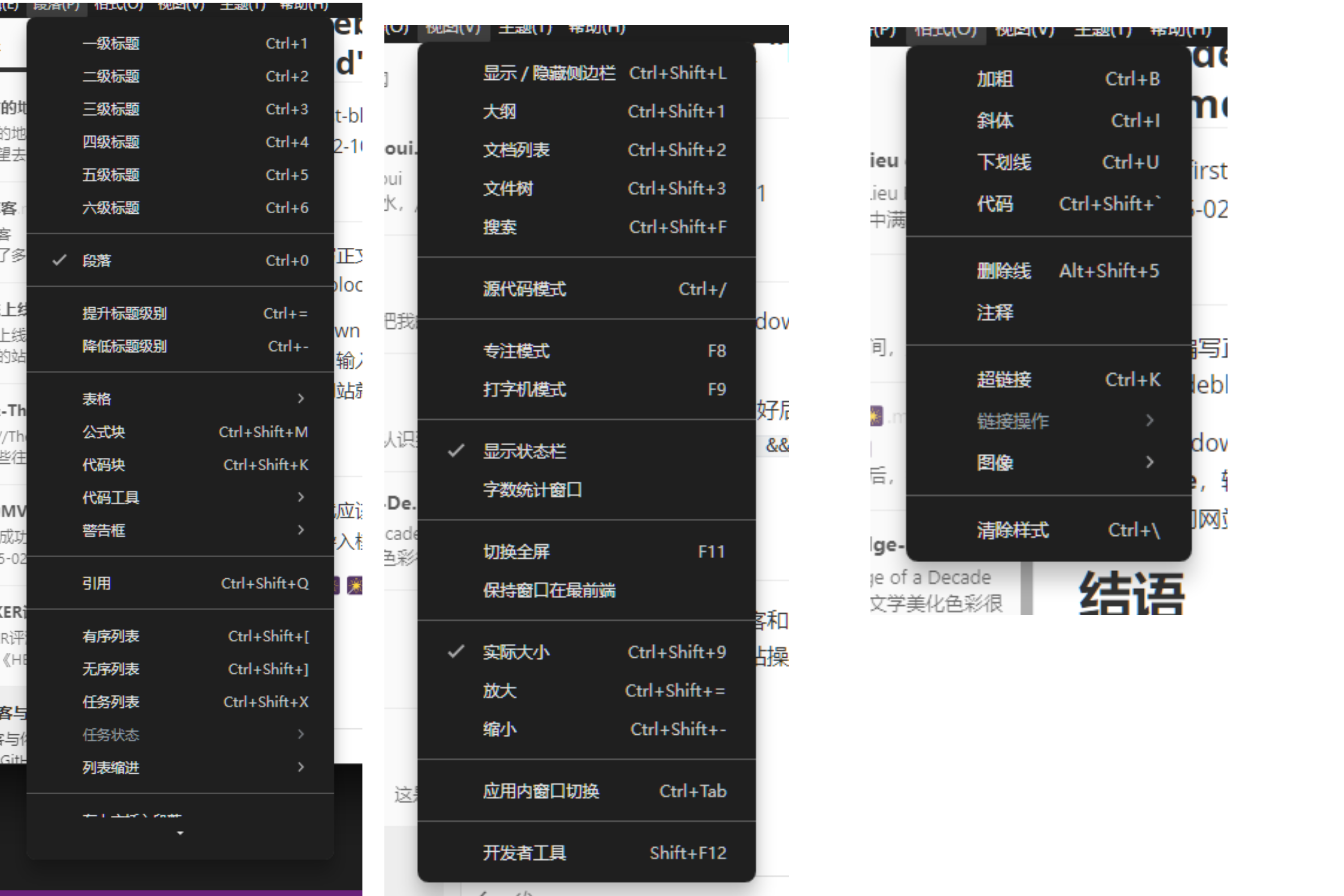
同时 Typora 提供了非常丰富的快捷键,比如下面这些:

官网下载速度实在太慢,卡尔白这里提供一个下载源。按我下载⬇️
以后又可以水一篇 Typora 了,嘿嘿。
Microsoft Visual Studio Code
VSCode 也是耳熟能详了,直接贴上官网地址⤴️。VSCode 强大之处在于它不局限在 Markdown 本身,而是发挥出多语言写作的优势。举个例子:Markdown 与写博客非常常用的 JavaScript 可以在同一个窗口内共同运行,而不需要多开窗口。此外,借助 VSCode 里无数方便的插件,Markdown 也能做到支持 \(\LaTeX\)(KaTeX)。虽然相较 Typora,VSCode 缺少了简洁,但是它非常适应程序员的需要。
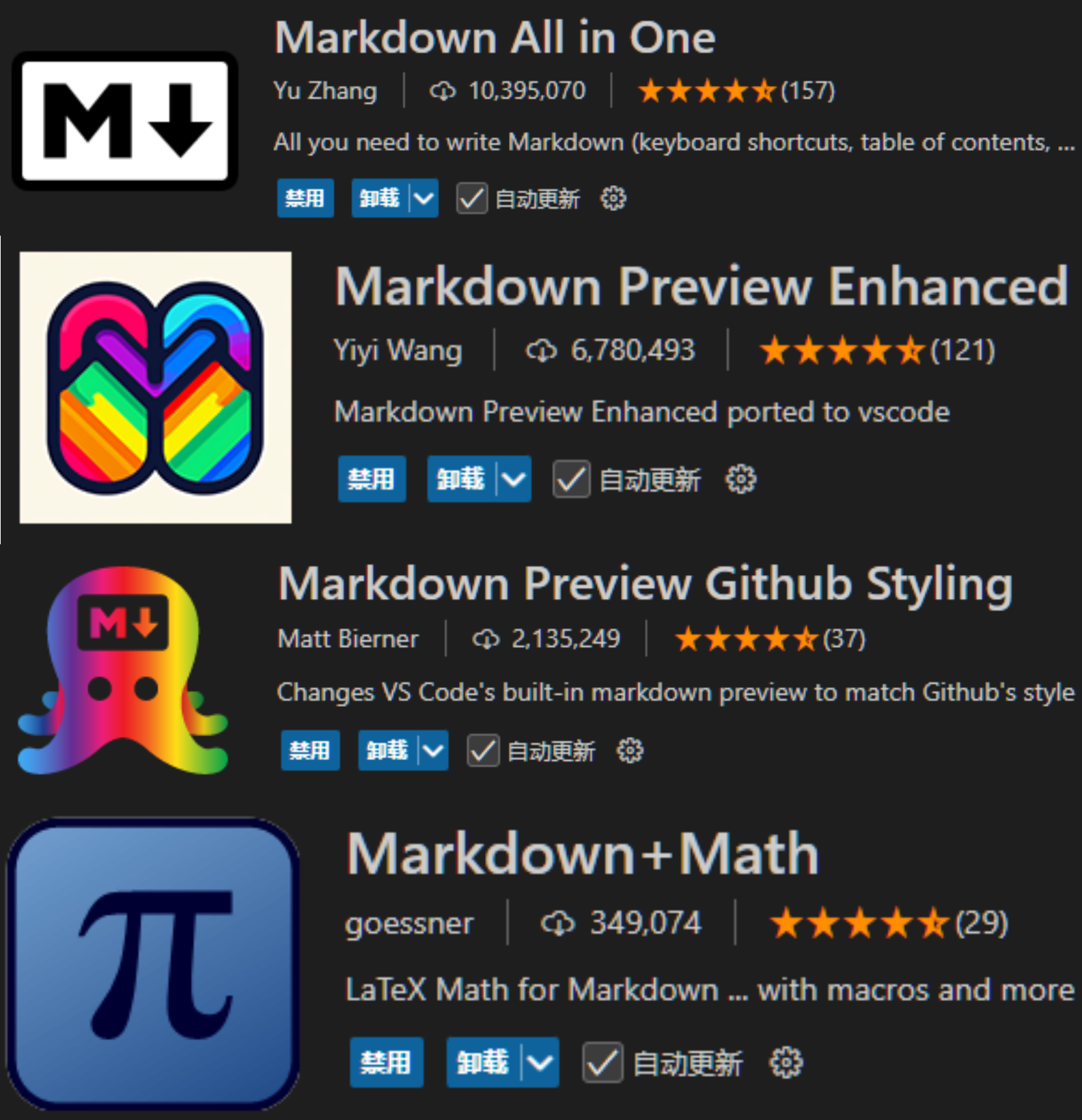
如果使用 VSCode,我十分推荐安装这几个插件:
结语
没想到为了一个错误渲染 Markdown 我还专门水写了一大段文字。保证每周更新的进度又向前迈了一步,好耶!这个过程里也学会了怎么把 GitHub Pages 链接到下载页,至少没有蠢到把 GitHub 当网盘使。
1.压缩包学习笔记
2.【清明节特刊】乐评:碎月群岛BrokenMoon Islands
3.RSS 入门教程
4.我终于有自己的域名啦!
5.Markdown 语法速查
6.不会再有的地方//Lieu Évanoui
7.Hexo 博客与你
8.修复成功MVP结算